
All there is to know about picture web size format (JPEG/PNG/GIF/SVG)
Computers and smart mobile devices can create and read images in a variety of image formats. The most common are JPEG, PNG and GIF, but also SVG, which is not really an image format but a document format (more on that later). As long as the images are on the device itself, the image format doesn’t matter as disk space is not a major concern. But once the images are to be put online or uploaded to a website, the choice of image format becomes all the more important.
In this guide, we’ll go through the most important things you need to know in order to choose the right image format for different purposes. Let’s get started!
JPEG (Joint Photographic Experts Group)
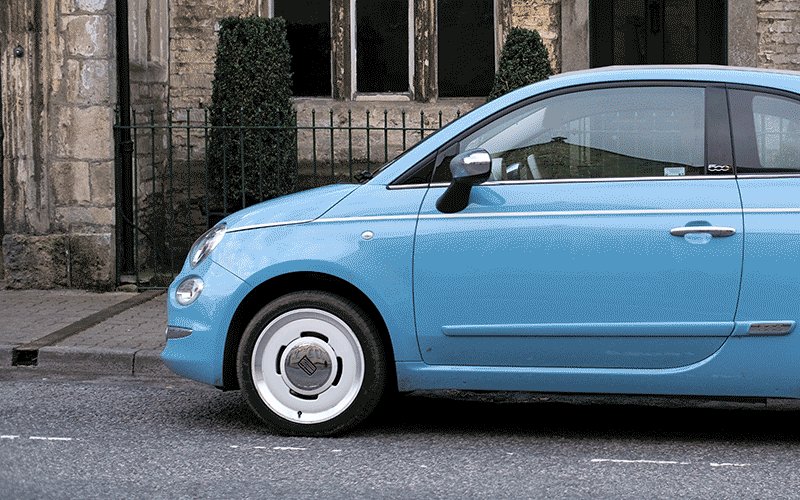
The JPEG format, which can also be abbreviated to JPG, is by far the most common image format thanks to its combination of image quality and file size. It’s used on everything from Instagram to pictures you take with your system camera.
This format is a so-called compressive image format. This means that every time you save an image in JPEG, compression takes place and quality is lost. The compression is done by grouping pixels into clusters of 8×8 pixels and the compressing program tries to find a pattern in these 64 pixels instead of defining each pixel individually. The result is that less data is required to draw the whole image.
One side effect, as I said, is the loss of quality. If the compression is done properly and in moderation, it will never be visible to the naked eye. However, if the compression is exaggerated, so-called jpeg artefacts are created, which means that the pixel groups of 8×8 pixels become visible. Check the image below. Here we have set the quality to 0% to make the effect clear.

If you use Photoshop, 40-60% is a recommended quality setting. Keep in mind that 50% when exporting in one program or app is not necessarily 50% in another. Your best tool for determining quality levels is your own eyes. The rule of thumb is to pull the quality down as much as you can without jpeg artifacts showing.
Also keep in mind that every time you open and resave a JPEG image, the program needs to recompress it, which further degrades the quality.
Benefits of JPEG
- Support for millions of colours.
- Dramatically reduces file size without a visible loss of quality.
JPEG Disadvantages
- Does not support transparency.
When to use JPEG?
- Use JPEG to save photos with many colours that need to be as small as possible.
PNG (Portable Network Graphics)
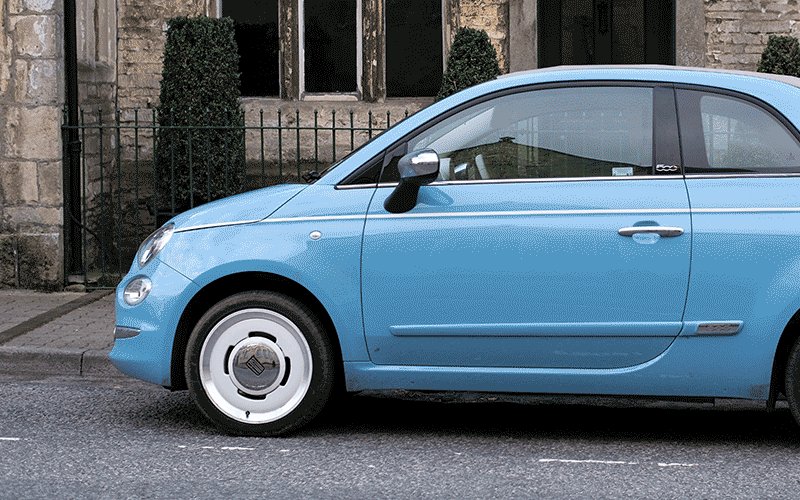
Another less common image format is PNG. The format comes in two different variants; PNG 24 and PNG 8. The difference between them is the number of colours they can display. While PNG 24 can display millions of colours, PNG 8 can only display 256 colours. PNG 8 also allows you to reduce the number of colours in order to reduce the file size. Below is a zoomed-in image where we have reduced the number of colours to 32 to show what it might look like.

PNG 24 is not destructive or compressive. This means that you can resave a PNG 24 image an infinite number of times without compromising quality. This can be an advantage in some cases, but of course results in large file sizes that are not suitable for the internet.
Both PNG 24 and PNG 8 support transparency. However, where PNG 24 creates smooth edges against the transparent background, PNG 8 can make the edges look a bit jagged or pixelated. The fact that the image format supports transparency has made it a popular format for exporting logos or for example placing other symbols over a coloured background.
Benefits of PNG
- No loss in quality.
- Supports transparency.
- Comes in two variants which allow you to reduce the file size for images that contain few colours.
PNG Disadvantages
- The file size can be very large, especially with PNG 24.
- PNG 8 supports only 256 colours.
When to use PNG?
- When exporting logos or other images that contain few colours, PNG 8 is suitable.
- If your image requires transparency, PNG 24 is the format to choose.
GIF (Graphics Interchange Format)
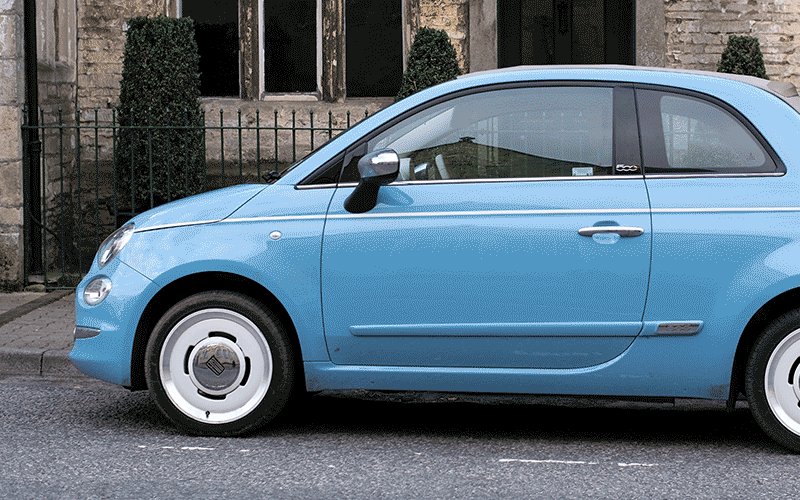
GIF is a format that has really taken off on the internet, especially with the advent of social media. Like PNG 8, GIF only supports 256 colours, making it unsuitable for photographs. However, simple logos or images with few colours are fine.
The thing that has made the GIF format so popular is its support for animation. You’ve probably seen them on Facebook or Twitter. By layering multiple frames in a series, you can create GIF animations that can be read by just about any device. Another beneficial thing is that, since GIF is not a video format, it can also be placed anywhere and play automatically without a play button. Check out our attempt at a creative GIF animation here below.

Benefits of GIF
- Supports animations.
GIF Disadvantages
- Only supports 256 colours.
When to use GIF?
- Although both GIF and PNG 8 are suitable for images with few colours, PNG can create marginally smaller files. This means that in most cases where GIF is appropriate, PNG 8 is an even better choice.
- GIF is an obvious choice when the need for animation arises.
SVG (Scalable Vector Graphics)
Last but not least is the SVG format, which stands out a bit because it’s not really an image format but a document format like HTML or CSS. An SVG file consists of pure code that tells you what an image should look like and can be opened in any text editor.

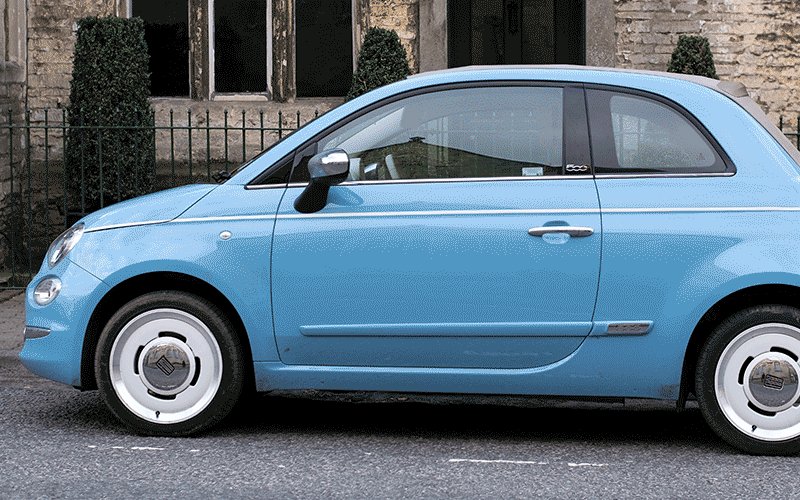
The special thing about SVG is that it is based on something called vector graphics. While ordinary image files consist of pixels of different colours that together make up an image, vector graphics are mathematical formulas that describe geometric shapes and styles. Thanks to this, a vector image can be scaled up infinitely without any loss of quality. Ordinary image files, on the other hand, which are enlarged, are known to become pixelated or lose their detail.
Benefits of SVG
- Based on vector graphics and can be scaled up and down while maintaining quality.
- The scalability of the format also means that SVG files always look good regardless of the screen resolution.
- If the image file does not contain much detail – such as with logos – the file size can be kept down no matter how large or small the image needs to be.
SVG Disadvantages
- Image files with a lot of detail require many mathematical formulas which can make the file size very large whether the image is 10,000 x 10,000 pixels large or 10 x 10 pixels small.
- Due to the fact that SVG is a document format that contains pure code, an SVG file can pose a security risk. Hackers can sneak their own malware into the SVG file, which is then uploaded to the website and performs unwanted tasks. It is for this very reason that WordPress does not allow SVG files to be uploaded directly through the Media Library.
When to use SVG?
- The SVG format is perfect for logos, icons and symbols that are not very detailed.
Briefly about other image formats such as RAW, TIFF and EPS
The formats above are alla well suited for websites. Additionally there are other formats used for different purposes.
RAW for example, is an obvious choice for professional photographers. It is an image format that is the opposite of destructive or compressive. A RAW image contains much more data than is actually needed. This is to allow the photographer to change things like exposure and white balance afterwards without degrading the image quality.
TIFF is a format that is used less and less. TIFF’s strength is that it preserves all data and contains no compression. The disadvantage is that the file size can be extremely large.
EPS like SVG, is a vector-based format. However, EPS files are much heavier because of the amount of information they contain and are very suitable for printing logos on paper as well as clothing. EPS can easily be converted to SVG and thus be greatly reduced in size for use on a website.
How to keep track of this?
All this information can be overwhelming, especially if you don’t work with images every day. If you’re using a program like Photoshop and saving images for the web, the trick is really to get the file size down as much as possible without a noticeable drop in quality. Dare to experiment with different settings to get the best possible results.


