
Allt du behöver veta om bildformat för webben (JPEG/PNG/GIF/SVG)
Datorer och smarta mobila enheter kan skapa och läsa bilder i en mängd olika bildformat. De allra vanligaste är JPEG, PNG och GIF, men även SVG som egentligen inte är ett bildformat utan ett dokumentformat (mer om det senare). Så länge bilderna finns på själva enheten så spelar bildformatet mindre roll då diskutrymme inte är ett stort bekymmer. Men så fort bilderna ska ut på nätet eller laddas upp på en webbplats blir valet av bildformat desto viktigare.
I den här guiden går vi igenom de allra viktigaste saker du behöver veta för att kunna välja rätt bildformat för olika ändamål. Så låt oss köra igång!
JPEG (Joint Photographic Experts Group)
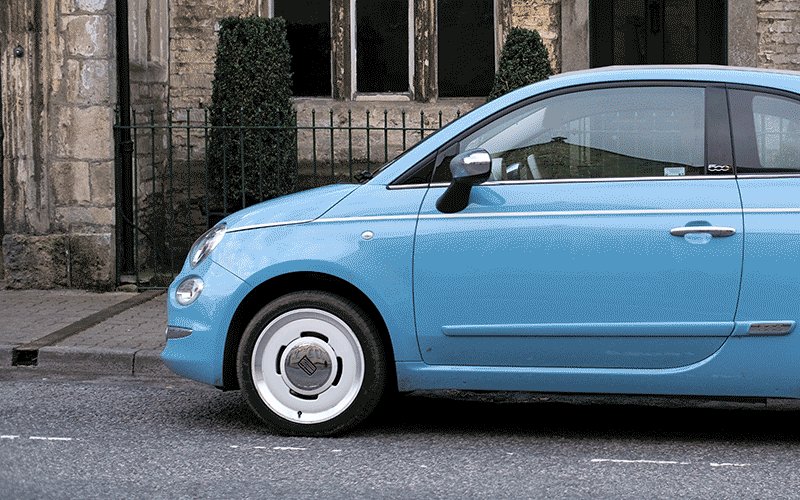
JPEG-formatet som också kan förkortas JPG är det absolut vanligaste bildformatet tack vare sin kombination av bildkvalité och filstorlek. Det används på alltifrån Instagram till bilder som du tar med din systemkamera.
Detta format är ett så kallat komprimerande bildformat. Det innebär att varje gång du sparar en bild i JPEG så sker en komprimering som innebär en kvalitetsförlust. Komprimeringen sker genom att pixlar grupperas i kluster om 8×8 pixlar varpå det komprimerande programmet försöker att hitta ett mönster i dessa 64 pixlar istället för att definiera varje pixel för sig. Resultatet blir att mindre data krävs för att rita ut hela bilden.
En bieffekt är som sagt kvalitetsförlusten. Görs komprimeringen på rätt sätt och med måtta så blir den aldrig synlig för blotta ögat. Om komprimeringen däremot överdrivs så skapas så kallade jpeg-artefakter som innebär att pixelgrupperna om 8×8 pixlar blir synliga. Kolla bilden nedan. Här har vi satt kvalitén på 0% för att effekten ska bli tydlig.

Om du använder Photoshop är 40-60% en rekommenderad kvalitetsinställning. Tänk på att 50% vid export i ett program eller app inte nödvändigtvis innebär att det är 50% i ett annat. Ditt bästa verktyg när du ska avgöra kvalitetsgrad är dina egna ögon. Tumregeln är att dra ner kvalitén så mycket det går utan att jpeg-artefakter börjar synas.
Tänk också på att varje gång du öppnar och sparar om en JPEG-bild så behöver programmet göra en ny komprimering vilket innebär att kvaliteten försämras ytterligare.
Fördelar med JPEG
- Stöder miljontals färger.
- Drar ner filstorleken dramatiskt utan en synbar kvalitetsförlust.
Nackdelar med JPEG
- Stöder inte genomskinlighet.
När ska jag använda JPEG?
- Använd JPEG när du ska spara fotografier med många färger som behöver ha så liten storlek som möjligt.
PNG (Portable Network Graphics)
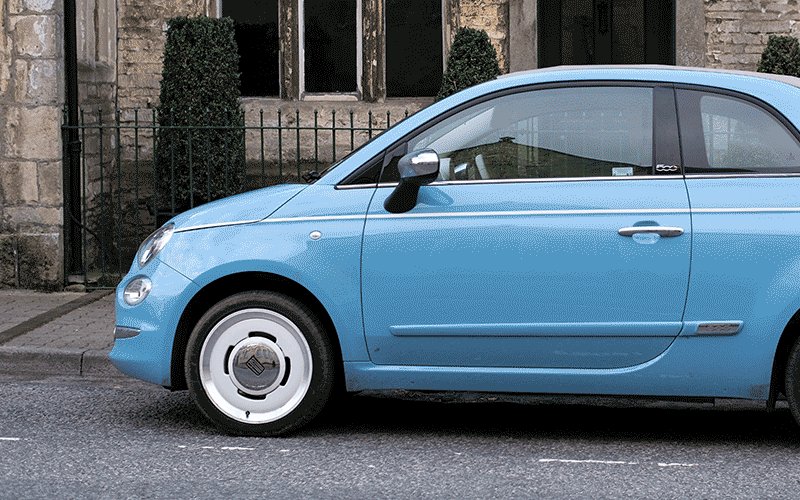
Ett annat inte lika vanligt bildformat är PNG. Formatet kommer i två olika varianter; PNG 24 och PNG 8. Det som skiljer dem åt är antalet färger som de kan visa. Medan PNG 24 kan visa miljontals färger kan PNG 8 endast visa 256 färger. PNG 8 tillåter dig också att reducera antalet färger i syfte att dra ner filstorleken. Här nedan ser du en inzoomad bild där vi reducerat antalet färger till 32 för att visa hur det kan se ut.

PNG 24 har den egenskapen att den inte är förstörande eller komprimerande. Det innebär att du kan spara om en PNG 24 bild oändligt många gånger utan att kvaliteten försämras. Detta som kan vara en fördel i en del fall resulterar förstås i stora filstorlekar som inte lämpar sig för internet.
Både PNG 24 och PNG 8 stöder genomskinlighet. Men där PNG 24 skapar lena kanter mot den genomskinliga bakgrunden kan kanterna se lite naggade eller pixliga ut med PNG 8. Faktumet att bildformatet stöder genomskinlighet har gjort det till ett populärt format vid export av t ex logotyper eller andra symboler som ska placeras över en färgad bakgrund.
Fördelar med PNG
- Ingen kvalitetsförlust.
- Stöder genomskinlighet.
- Kommer i två varianter som gör att det går att dra ner filstorleken för bild som innehåller få färger.
Nackdelar med PNG
- Filstorleken kan bli väldigt stor, speciellt med PNG 24.
- PNG 8 har bara stöd för 256 färger.
När ska jag använda PNG?
- Vid export av logotyper eller andra bilder som innehåller få färger passar PNG 8.
- Om din bild kräver genomskinlighet är PNG 24 formatet du ska välja.
GIF (Graphics Interchange Format)
Ett format som verkligen slagit igenom på internet, speciellt efter intåget av sociala medier är GIF. Precis som PNG 8 stöder GIF bara 256 färger vilket gör att formatet inte lämpar sig för fotografier. Enklare logotyper eller bilder med få färger passar däremot utmärkt.
Det som har gjort GIF-formatet så populärt är dess stöd för animationer. Du har säkert sett dem på Facebook eller Twitter. Genom att lägga flera bildrutor efter varandra i en serie kan man skapa GIF-animationer som kan läsas av i stort sätt alla möjliga enheter. Eftersom GIF-formatet inte är ett videoformat kan det dessutom placeras lite varstans och spelas upp automatiskt utan någon play-knapp. Kolla vårt försök till en kreativ GIF-animation nedan.

Fördelar med GIF
- Stöder animationer.
Nackdelar med GIF
- Har bara stöd för 256 färger.
När ska jag använda GIF?
- Även om både GIF och PNG 8 lämpar sig för bilder med få färger så kan PNG skapa marginellt mindre filer. Det gör att i de flesta fallen där GIF är lämpligt så är PNG 8 ett ännu bättre val.
- Där GIF skiner och är ett självklart val är när behovet av animationer uppstår.
SVG (Scalable Vector Graphics)
Sist i den här listan har vi SVG-formatet som sticker ut lite på grund av att det egentligen inte är ett bildformat utan ett dokumentformat precis som HTML eller CSS. En SVG-fil består av ren kod som talar om hur en bilden ska se ut och kan öppnas i vilken textredigerare som helst.

Det speciella med SVG är att det bygger på något som kallas för vektorgrafik. Medan vanliga bildfiler består av pixlar i olika färger som tillsammans bygger upp en bild så är vektorgrafik matematiska formler som beskriver geometriska former och stilar. Tack vare detta kan en vektorbild skalas upp oändligt mycket utan att kvalitén försämras alls. Vanliga bildfiler å andra sidan som förstoras blir som bekant pixliga eller tappar sin detaljrikedom.
Fördelar med SVG
- Bygger på vektorgrafik och kan skalas upp och ner med bibehållen kvalitet.
- Formatets skalbarhet gör också att SVG-filer alltid ser bra ut oavsett skärmens upplösning.
- Om bildfilen inte innehåller mycket detaljer – som t ex logotyper – kan filstorleken hållas nere oavsett hur stor eller liten bilden behöver vara.
Nackdelar med SVG
- Bildfiler med mycket detaljer kräver många matematiska formler vilket kan göra filstorleken väldigt stor oavsett om bilden är 10.000 x 10.000 pixlar stor eller 10 x 10 pixlar liten.
- På grund av att SVG är ett dokumentformat som innehåller ren kod kan en SVG-fil utgöra en säkerhetssrisk. Hackare kan smyga in egen skadlig kod i SVG-filen som sedan laddas upp på webbplatsen och utför oönskade uppgifter. Det är av just den anledningen som WordPress inte tillåter uppladdning av SVG-filer direkt genom Mediabiblioteket.
När ska jag använda SVG?
- SVG-formatet passar perfekt för logotyper, ikoner och symboler som inte är så detaljrika.
Kort om andra bildformat som RAW, TIFF och EPS
Formaten ovan är alla optimerade för att fungera bra på webben. Utöver dem finns en hel rad andra format som lämpar sig för olika ändamål.
RAW är t ex ett självklart val för proffsfotografer. Det är ett bildformat som är motsatsen till förstörande eller komprimerande. En RAW-bild innehåller nämligen betydligt mer data än vad som egentligen behövs. Detta för att möjliggöra för fotografen att i efterhand ändra saker t ex exponering och vitbalans utan att bildkvalitén försämras.
TIFF är ett bildformat som används mindre och mindre. TIFFs styrka är att det bevarar all data och innehåller ingen komprimering. Nackdelen är som bekant att filstorleken kan bli extremt stor.
EPS är precis som SVG ett vektorbaserat format. EPS-filer är dock betydligt tyngre på grund av mängden information den innehåller och lämpar sig väldigt bra för tryck av t ex logotyper på såväl papper som kläder. EPS kan enkelt konverteras till SVG och på så sätt bantas ner rejält för användning på en webbplats.
Hur ska man kunna hålla reda på detta?
All denna information kan kännas överväldigande, speciellt om man inte jobbar med bilder varje dag. Om du använder ett program som Photoshop och sparar bilder för webben så är egentligen knepet helt enkelt att få ner filstorleken så mycket som möjligt utan att kvalitén blir märkbart sämre. Våga därför laborera med olika inställningar för att få fram bästa möjliga resultat.


